会社のホームページは、顧客との接点となる重要なツールです。
しかし、いざ制作となると、何から始めればいいのかわからない、専門知識が必要と思われる方も多いでしょう。
自分でホームページを作成することは、初めての方には少し難しく感じるかもしれませんが、適切な手順に従えば誰でも実現可能です。
ここでは、プロの視点から実際の制作手順を詳しく説明します。
この記事を参考にしながら、実践できるよう、具体的な手順やツールも紹介していきます。
会社のホームページの制作:実装

サーバーとドメインの取得
まず、ホームページを公開するためのサーバーとドメインを取得します。
これらはホームページの住所と土地のようなものです。
<サーバーの選択>

サーバーはホームページのデータを保管する場所です。
国内外に多くのレンタルサーバーやVPS、クラウドサーバーなど、さまざまな種類があります。
信頼性やコスト、サポート体制を比較して選びましょう。
例えば、ロリポップやエックスサーバーが初心者にはおすすめです。
<ドメインの取得>

ホームページの住所のようなものです。
例えば、「https://example.com/」であれば、「example」がドメインになります。
自社名やサービス名に関連するドメインを取得します。
ドメインは、お名前ドットコムやムームードメインなど、ドメインレジストラと呼ばれる販売店で簡単に取得できます。
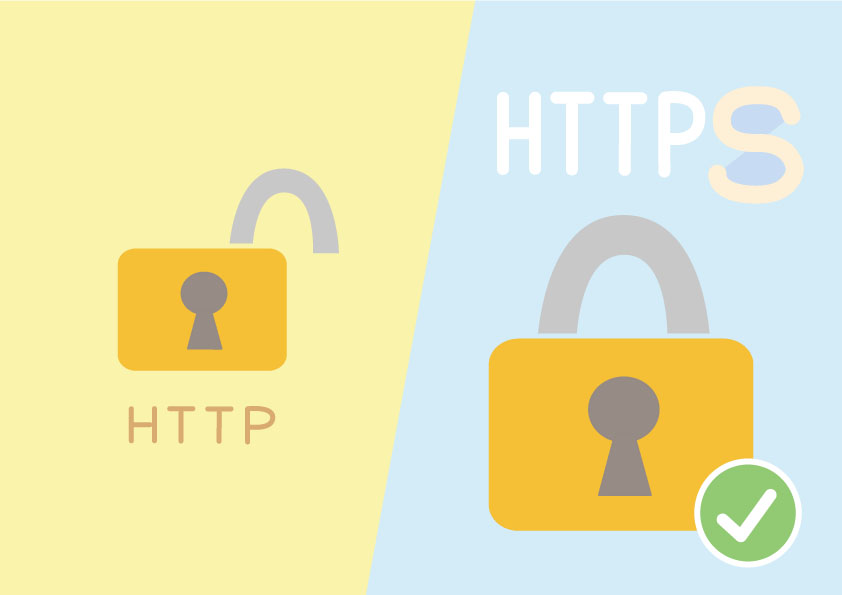
SSL設定

近年は、ホームページのセキュリティ対策として、SSL設定が必須となっています。
SSLとは、「通信内容を暗号化し、安全に送受信する仕組み」のことです。
SSL証明書を設定することで、ユーザーが安心してサイトを利用できるようになります。
SSL設定には、いくつかの方法があります。
レンタルサーバーによっては、無料で設定できる場合もあります。
多くのサーバーでは無料のSSL証明書(Let’s Encryptなど)が提供されています。
より高い信頼性を求める場合は、有料のSSL証明書を購入して設定します。
ホームページ作成ツールの導入

ホームページを作成するためのツールを導入します。
初心者でも扱いやすいツールがいくつかあります。
ホームページ作成ツールには、大きく分けて4種類があります。
| CMS(Content Management System:コンテンツ管理システム) | WordPressやDrupalなど、コンテンツ管理に特化したツールです。 専門知識がなくても、簡単にホームページを作成できます。 |
| SaaS(Software as a Service:サービスとしてのソフトウェア) | WixやJimdo、Squarespaceなど、ブラウザ上で簡単にホームページを作成できるサービスもあります。 月額料金を支払って利用します。 デザインテンプレートが豊富で、デザインにこだわりたい方におすすめです。 ドラッグ&ドロップで編集可能な場合もあります。 |
| ソースを直接記述する | HTMLやCSS、JavaScriptなどのプログラミング言語を使って、ホームページを作成します。 自由度が高く、カスタマイズが容易なのでデザインにこだわりたい方におすすめですが、コーディング等の専門知識が必要です。 |
| 一部だけプロに依頼 | デザインやコーディングなど、一部の作業をプロに依頼するのも1つの方法です。 例えば、デザインの一部やコーディングの複雑な部分を外注することで、効率よく進められます。 時間とお金に余裕がある方におすすめです。 |
デザインやコンテンツ制作

ホームページのデザインやコンテンツは、会社のイメージを左右する重要な要素です。
デザインは、ターゲット層や伝えたいメッセージに合わせて作成しましょう。
近年は、レスポンシブデザインと呼ばれる、パソコンやスマートフォンなど、さまざまな画面サイズに対応したデザインが主流です。
コンテンツは、ターゲット層が求めている情報をわかりやすく伝えましょう。
文章だけでなく、画像や動画なども活用すると、より効果的に情報を伝えることができます。
自作でホームページを作るならWordPressがおすすめ

WordPressは、初心者でも簡単に扱えるCMSで、豊富なテーマやプラグインが利用できます。
以下の手順でWordPressを始めましょう。
1.インストール
レンタルサーバーの管理画面からWordPressを簡単にインストールできます。
2.テーマの選択
無料・有料のテーマから、自分のサイトに合ったデザインを選びます。
3.プラグインの導入
必要な機能を追加するためのプラグインをインストールします。
トップページデザインの作成
トップページはサイトの顔です。
ユーザーに好印象を与えるデザインを心がけましょう。
デザイン設計でレイアウトが決まったら、ヘッダー、メインビジュアル、サービスの紹介、最新情報、お問合せなどのリンクを配置します。
また高品質な画像やイラストを使用して、視覚的な魅力を高めます。
自社の強みや特徴をわかりやすく伝えることが重要です。
コーディング(HTML/CSSを入力)

ページのデザインが決まったら、HTMLとCSSを使って実際にコーディングします。
| HTMLで構造を作成 | 各セクションのタグを使用してページの骨組みを作ります。 見出しタグ(<h1>、<h2>など)を使って情報を整理します。 |
| CSSでスタイルを設定 | 色、フォント、レイアウトなどを指定してデザインを整えます。 特にレスポンシブデザイン(後述)に対応するために、メディアクエリを使用します。 |
下層ページの作成
トップページ以外のページも同様に作成します。
例えば、会社概要、サービス詳細、お問い合わせページなどです。
1.共通のヘッダーとフッター
全ページで共通のデザインを使用して統一感を持たせます。
これにより、ユーザーがどのページにいても一貫した体験を得られます。
2.コンテンツの配置
各ページに適切なコンテンツを配置し、ユーザーが必要な情報を簡単に見つけられるようにします。
例えば、会社概要ページには企業の歴史やビジョン、サービス詳細ページには具体的なサービス内容を記載します。
レスポンシブデザインの作成

現代のWebサイトは、PCだけでなくスマートフォンやタブレットでも快適に閲覧できるようにすることが求められます。
レスポンシブデザインを導入することで、異なるデバイスに対応したサイトを作成します。








![【無料】売上・集客アップ相談はこちらから[先着3社限定]](https://www.geodesign.in/contents/wp-content/uploads/side_free_consultation_bnr.jpg)